How to create custom order attribute, save and show in admin grid in magento 2? – Today i am going to write about creating custom order attributes. And save data to the created attribute and show that attribute in the admin grid.
To easy their business process our clients wants to add extra information to their process.To achieve this we are creating customer attributes, product attributes and order attributes accordingly. So here let’s see how to create custom order attributes.
To create the custom order attributes we need to follow below steps.
- Create a basic custom module.
- Create an UpgradeData file under setup directory.
- Save the order attribute using observer.
- Syncing the sales_order table and sales_order_grid table.
- Show order attribute in grid.
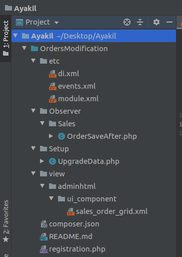
Entire module structure

Create a basic custom module.
Only module.xml file below and rest of the stuffs in creating a module is pretty common.
|
1 2 3 4 5 6 7 8 |
<?xml version="1.0" ?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd"> <module name="Ayakil_OrdersModification" setup_version="1.0.0"> <sequence> <module name="Magento_Sales"/> </sequence> </module> </config> |
Create an UpgradeData file under setup directory.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<?php namespace Ayakil\OrdersModification\Setup; use Magento\Framework\Setup\ModuleContextInterface; use Magento\Framework\Setup\ModuleDataSetupInterface; use Magento\Framework\Setup\UpgradeDataInterface; use Magento\Sales\Setup\SalesSetupFactory; /** * Class UpgradeData * * @package Ayakil\OrdersModification\Setup */ class UpgradeData implements UpgradeDataInterface { private $salesSetupFactory; /** * Constructor * * @param \Magento\Sales\Setup\SalesSetupFactory $salesSetupFactory */ public function __construct(SalesSetupFactory $salesSetupFactory) { $this->salesSetupFactory = $salesSetupFactory; } /** * {@inheritdoc} */ public function upgrade( ModuleDataSetupInterface $setup, ModuleContextInterface $context ) { if (version_compare($context->getVersion(), "1.0.1", "<")) { $salesSetup = $this->salesSetupFactory->create(['setup' => $setup]); $salesSetup->addAttribute( 'order', 'dropship_available', [ 'type' => 'varchar', 'length' => 5, 'visible' => false, 'required' => false, 'grid' => true ] ); } } } |
Here we are just creating the custom order attribute. The attribute code is dropship_available . With this upgrade data this field is created in the sales_order table and sales_order_grid table. To create in the sales_order_grid table we are using ‘grid’ => true.
Save the order attribute using observer.
After creating the attribute we want to save the value for this attribute. Here i am approaching the event and observer method. Here i am using sales_order_save_after event to update the order attribute. For this we want to add the events.xml , observer files respectively.
|
1 |
So our events.xml file is below. |
|
1 2 3 4 5 6 |
<?xml version="1.0" ?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Event/etc/events.xsd"> <event name="sales_order_save_after"> <observer instance="Ayakil\OrdersModification\Observer\Sales\OrderSaveAfter" name="ayakil_ordersmodification_observer_sales_ordersaveafter_sales_order_save_after"/> </event> </config> |
Next see the observer file.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<?php namespace Ayakil\OrdersModification\Observer\Sales; /** * Class OrderSaveAfter * * @package Ayakil\OrdersModification\Observer\Sales */ class OrderSaveAfter implements \Magento\Framework\Event\ObserverInterface { /** * @var \Magento\Catalog\Model\ProductRepository */ protected $productRepository; public function __construct( \Psr\Log\LoggerInterface $logger, \Magento\Catalog\Model\ProductRepository $productRepository ) { $this->logger = $logger; $this->productRepository = $productRepository; } /** * Execute observer * * @param \Magento\Framework\Event\Observer $observer * @return void * @throws \Magento\Framework\Exception\NoSuchEntityException */ public function execute( \Magento\Framework\Event\Observer $observer ) { $order= $observer->getData('order'); $order->setDropshipAvailable("Yes"); // set value to drop ship YES $order->save(); } } |
In this observer i am setting some values to custom order attribute and save the order object. Readers can go with what ever the logic they need here. With this part now when after placing the order custom order attribute too saved the value.
Syncing the sales_order table and sales_order_grid table.
For this we want to update the di.xml file under etc directory with below content.
|
1 2 3 4 5 6 7 8 9 10 11 |
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd"> <!--Sync the sales_order table and sales_order_grid--> <virtualType name="Magento\Sales\Model\ResourceModel\Order\Grid" type="Magento\Sales\Model\ResourceModel\Grid"> <arguments> <argument name="columns" xsi:type="array"> <item name="dropship_available" xsi:type="string">sales_order.dropship_available</item> </argument> </arguments> </virtualType> </config> |
Show created order attribute in grid.
To show this update the content for sales_order_grid.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?xml version="1.0" encoding="UTF-8"?> <listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd"> <columns name="sales_order_columns"> <column name="dropship_available"> <argument name="data" xsi:type="array"> <item name="config" xsi:type="array"> <item name="filter" xsi:type="string">textRange</item> <item name="bodyTmpl" xsi:type="string">ui/grid/cells/html</item> <item name="label" xsi:type="string" translate="true">Drop Ship Available</item> </item> </argument> </column> </columns> </listing> |
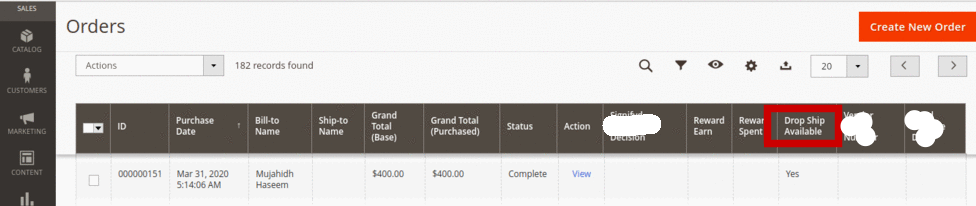
Now after placing order you can see the order grid like below.

That’s it for today. Have a nice day.Enjoy coding , Learn , Experience , Teach and Help.
Praying for the quick recovery from Covid19. RIP those who are lost their lives because of this dangerous Covid19.